
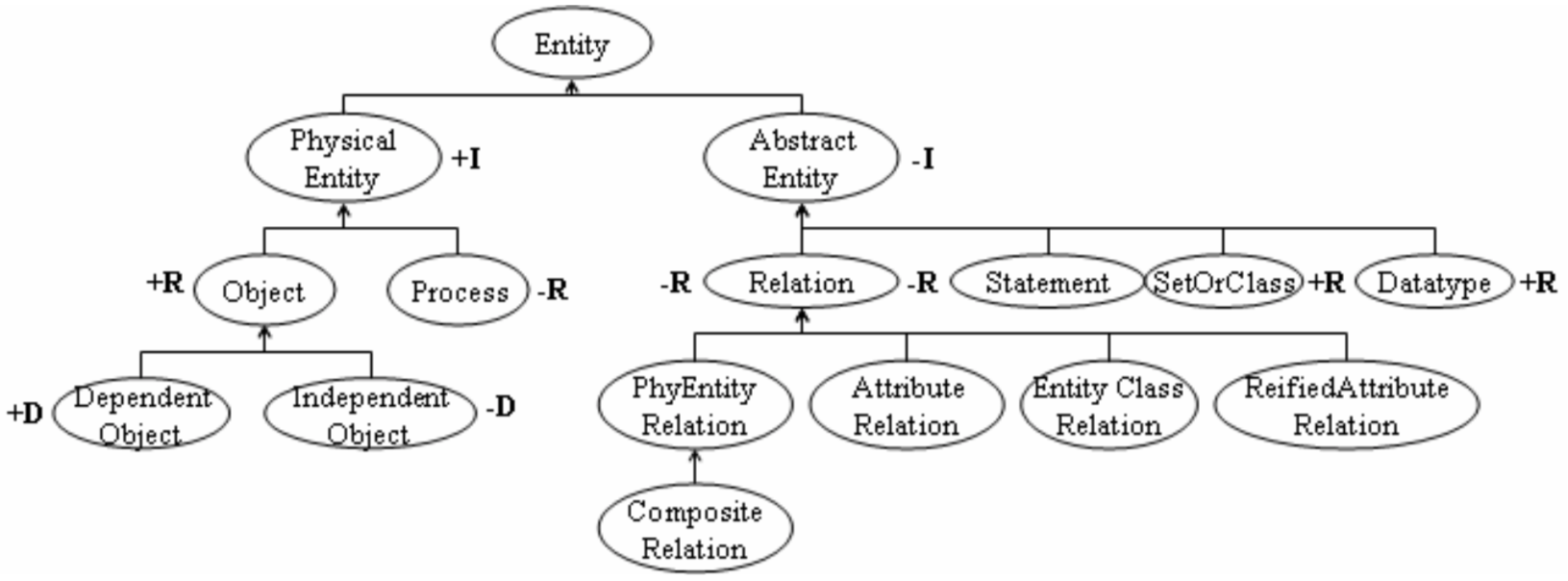
Objects (global and static), but
deal heavily in SetOrClass and Datatype
entities that are instantiated by users.Web apps with user interfaces lend themselves to object-orientation. It’s in the middle of the acronym: Document Object Model. This isn’t to say you a “functional” product model is impossible, but visualizing a function involves expressing it with an object; to shoehorn a product model into a UI is to congeal it into an assemblage of objects.
Articulating a good product model requires picking the most expressive classes of objects and describing how they’re conceptually related: developing a product ontology.1
Formal XML-derived syntaxes have been developed for physical product ontology, but the primacy of physical components makes them awkward fits for describing the product models behind web applications. Whereas physical product ontologies describe concrete units—an air purifier with one fan assembly and one filter assembly, working together—a web product model is essentially nonconcrete until runtime.

Rather than describing a collection of identifiable entities and their relations, then, a description of a web product specifies classes of entities and the relations between their classes. A user who udnerstands those classes and relations can use the product to express and control the concrete, identifiable stuff.
In some respects, this is an easier task than developing a formal language for describing air purifiers! Web product planning can borrow the notion of an underlying, describable ontology without falling into the mire of rigidity/nonrigidity, subassemblies, and so on. Because the product’s implementation in code is an unambiguous and analyzable expression of the product’s structure, a web product-modeler doesn’t have to be as exhaustive.
What are your product’s primary concepts, its objects under manipulation? When a user uses your product, what do they control?
I think of this as nailing down a product model’s noumena, those stubborn concepts that persist independent of their representation. Whether or not they’re expressed directly—whether or not the user even conceives of the product in their terms—these are the product’s underlying objects. An app for scheduling events, no matter what interface exposes, works with some internal notion of what constitutes an “event;” this is its primary noumenal class.3
Describing noumena and interdependencies early could kick off data model design before, or concurrently with, interface design. A well-expressed product model can be the joint precursor to both, rather than building one to fit the other.
That said, sketching a product ontology shouldn’t be mistaken for data model design. The engineering task is to produce a data model that can unambiguously represent the space of permitted product model states. There may be multiple data models that achieve this. In my experience, a single product model will be implemented and reimplemented with a succession of data models before it’s changed.
As a result, it’s easy to think through other products’ ontologies without thinking about the details of their implementation.
An example: Trello is essentially a tool for organizing cards representing records. Their product involves other nouns—lists, boards, etc.—these are derivative concepts for organizing and displaying cards. Regardless of whether you click on a card on a board, in a calendar view, or in the archived query view (when a card has been disassociated from its board/list), the card is readable and editable in exactly the same popover format. Easy to recall, easy to teach.
An unpleasant example: I can’t think up a tight product ontology for Notion. Is it for organizing records (in table or gallery views)? Is it for organizing lightly interactive pages, like a wiki with embedded forms? Or am I organizing the sections of content on those pages, which are drag-and-drop rearrangebale? There must be some underlying consistent data model, but I can’t find it in the fog of concepts and interactions.
A good product teaches its users to perceive its abstract product model, and to intuit based on their understanding thereof. While the noumena in that model may not be represented directly or consistently, users will learn them more effectively when they are.
We can turn sketched classes of product entities into a fistful of representational litmus tests. The product we build around our ontology will necessarily involve mechanisms for users to view, organize, and modify our noumena. Representing the entities in the product model directly and comprehensively should keep the user’s model of the system state close to the system’s internal state; keeping a user’s understanding accurate should minimize corrective error.4
Consider your product as a control interface for each class of entities: how ergonomically can a user assess the state of an entity and cause precisely the represented change they intend? To that end…
How many instances of a given noumenal class do you expect a user to have to manage? If this number is unbounded, consider building query and filter interfaces from the jump.
Are all the properties on a noumenon represented directly? Is there a place in your product where they’re represented together in one place, viewable at once on standard screens?
Does the user control a value indirectly when they could
reasonably control it directly?
This can lead to miscorrections.
This is a common control pattern in physical systems—you can’t directly
control the location of a boat (“position control”), but you can control
the location indirectly with the throttle (“heading control”)—but not
for web apps.5
The Cognitive Dimensions of Notations framework6 is a list of digital product usability anti-patterns (with some neat properties, e.g. pairwise independence). It may seem a stretch to think of web apps as “notations,” but these antipatterns can appear anywhere users do composition (whether they’re composing a vacation, their account settings, or a program). Users work to get a product to express their intent. Blandford and Green turned the Cognitive Dimensions of Notation into a set of usability litmus tests like the ones I propose above.7
Besides this usability-forecasting, a well-specified product model offers a nice starting point for breaking a product into reusable components. It might be sensible to build a single component to manage representing a noumenon in a variety of contexts; “cards” (neatly arranged into arrays; vertically more forgiving than table rows) are a common pattern for this. If certain contexts require the card to be too compact to be a good control surface, clicking on it can pop a more articulate modal:8 picking noumena that exist independent of outside context should mitigate the context-downside of hiding the rest of the page.
Instead of beginning with ontology, we could begin with functionalism: “what do users want to do with our product?” This doesn’t avoid creating a product ontology, but it defers to an imaginary user’s incumbent ontology. If a product would simplify a complex workflow, this approach cements into its heart an model just as unwieldy as the one it should replace.9
Focusing on user workflows too early also runs the risk of tailoring our data model too closely to a particular representation that achieves a very specific function. Since representations are immediately user-facing, they’re more likely than the data models to be subject to early user feedback and iteration. Better to build a flexible data model and leave our UI easy to invalidate.
Directness and comprehensiveness are useful heuristics for UI options. Conversational interfaces are hip for their humanism, but a conversation with intense control requirements is frustrating: it’s untransparent, which makes it error prone.
Winograd (1979)10 gets at something similar, which he terms “the subject domain.” One difference: he treats it as a puzzle for programmers rather than a dedicated “product” function, so he places special emphasis on the difference between a product ontology and a data model:
This system [for organizing room assignments at a university], like every practical system, is about some subject. There is a world of rooms and classes, times and schedules, that exists completely apart from the computer system that is understood as referring to them. […] One of the primary tasks in programming is to develop a set of descriptions that are adequate for talking about the objects being represented. There are descriptions for things we think of as objects (e.g. buildings, rooms, courses, departments) and also for processes (e.g. the scheduling of events). These descriptions are relative to the goals of the system as a whole and embody a basic view of the problem. For example, what it takes to represent a room would be different for this system and for a system used by contractors in building construction.
All too often the development of descriptions in this domain is confused with the specification of data structures (which are in the domain of implementation). In deciding whether we want a course to be associated with a single teacher, or to leave open the potential representation of team-teaching, we are not making a data structure decision. The association of a teacher (or teachers) with a course may be represented in many different data structures in many different components of the system. One of the most common problems in integrating systems is that the components are based on different decisions in the subject domain, and therefore there is no effective way to translate the data structures.
Winograd argues
A programming system needs to provide a powerful set of mechanisms for building up and maintaining ‘world views’—coherent sets of description structures in the subject domain that are independent of any implementation. Each component can then implement part or all of this in a way that will be consistent with both the structure of that component and the assumptions made in other components.
Those nineties product ontology projects might be seen as languages for this kind of specification, but with the big ambition of describing any system, any “world-view” or set of relations. Teams seem to do this kind of work in documentation tools, but they rely on the total flexibility of linked text; Winograd argues docstrings are too local, too prone to inconsistency, to count.
I might just be reinventing domain-driven design. My “noumena” captured by are classes and individuals, ontology components.
I feel strongly that “noumena” was a poor choice, not least because it suggests a difference from “phenomena” for which there isn’t a product analogy.